
UX Process
Understanding the Business
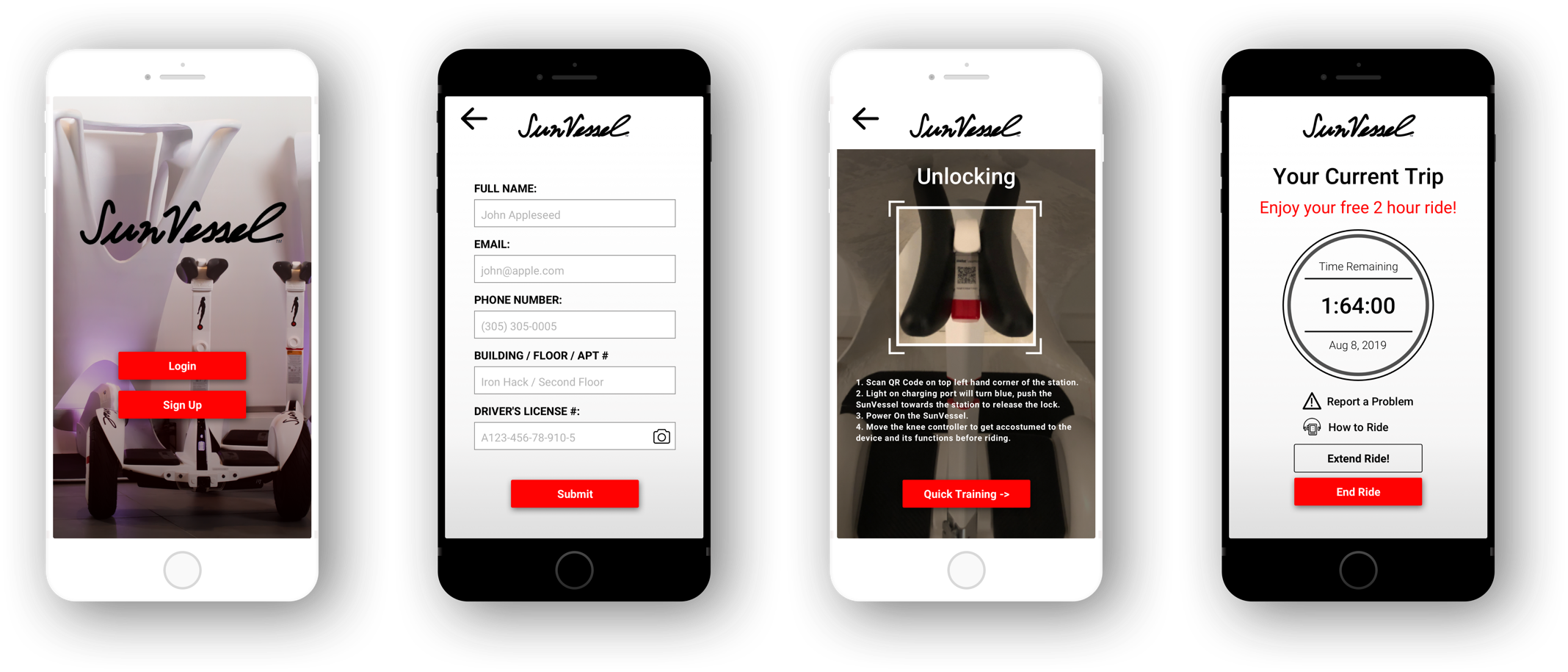
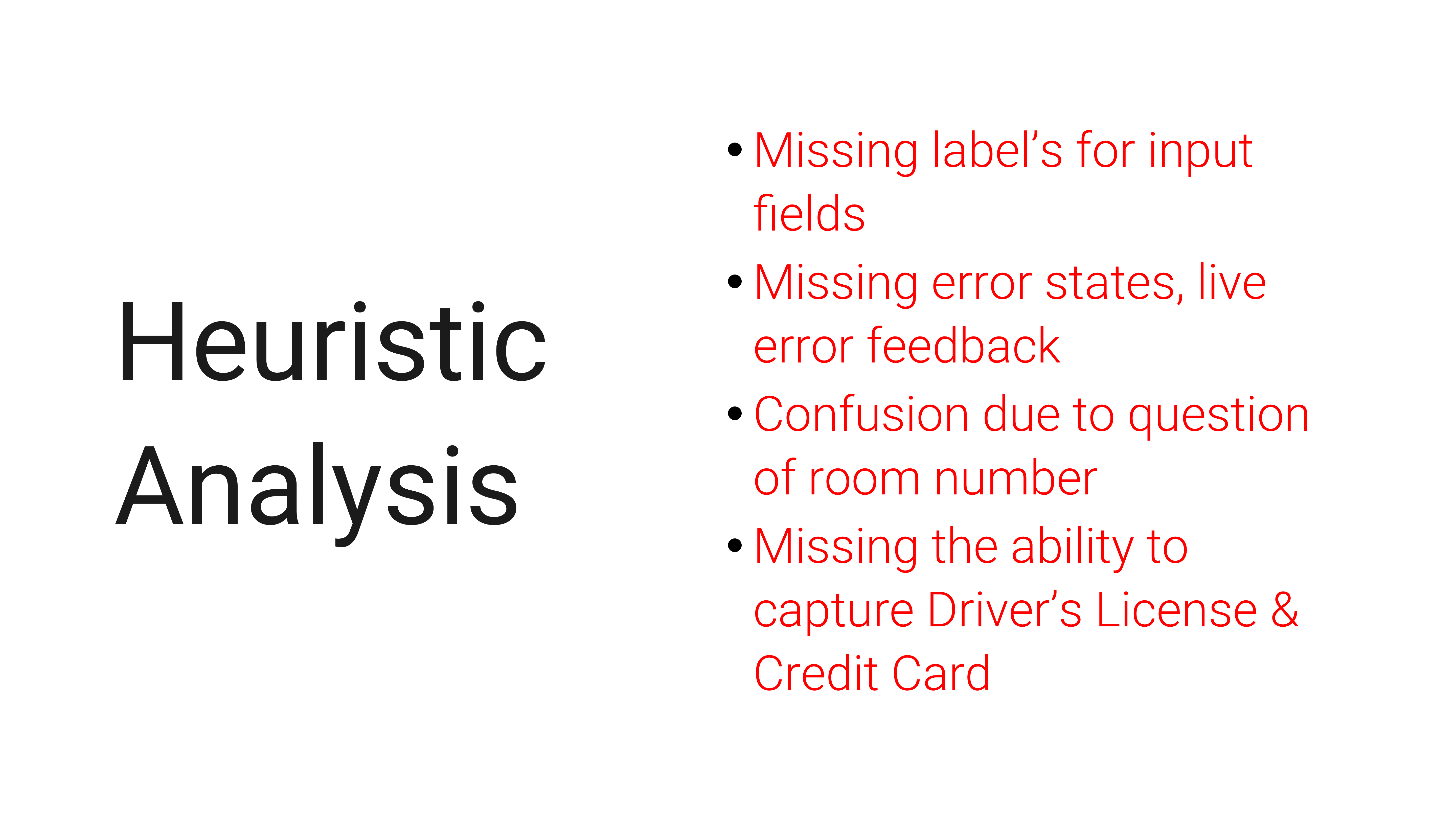
I began the project by focusing my research on City Mobility and all the knowledge I could find online. To better understand the client, I sent out surveys, drafted a Lean UX Canvas, Value Proposition, Feature Comparison, and Heuristic Analysis of the current app.




Learning about the User
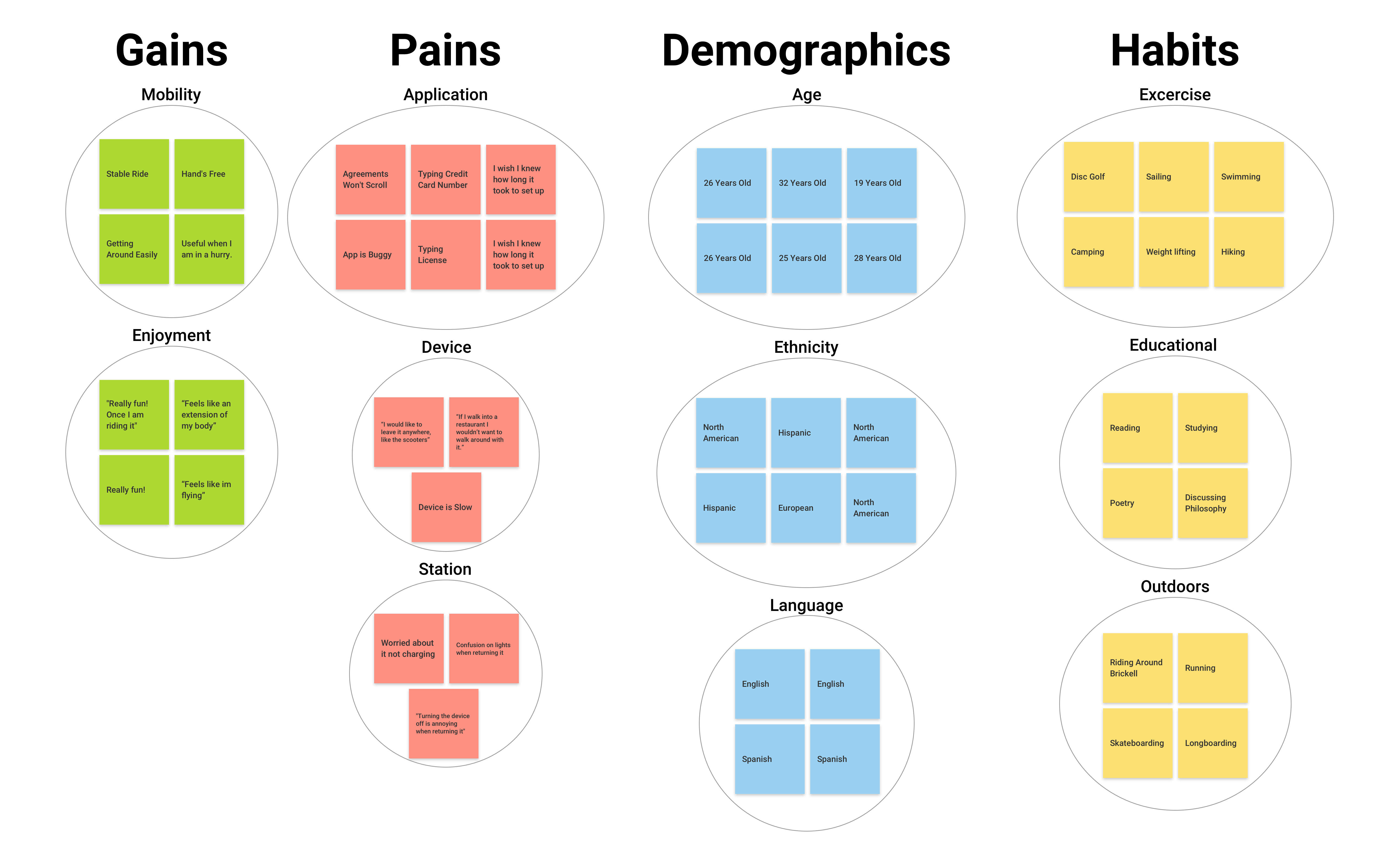
Using an Affinity Map I synthesized my research in order to find the aha moments as well as insights.

“Signing up was discouraging and difficult. I left the signup incomplete twice before actually signing up.”
- User
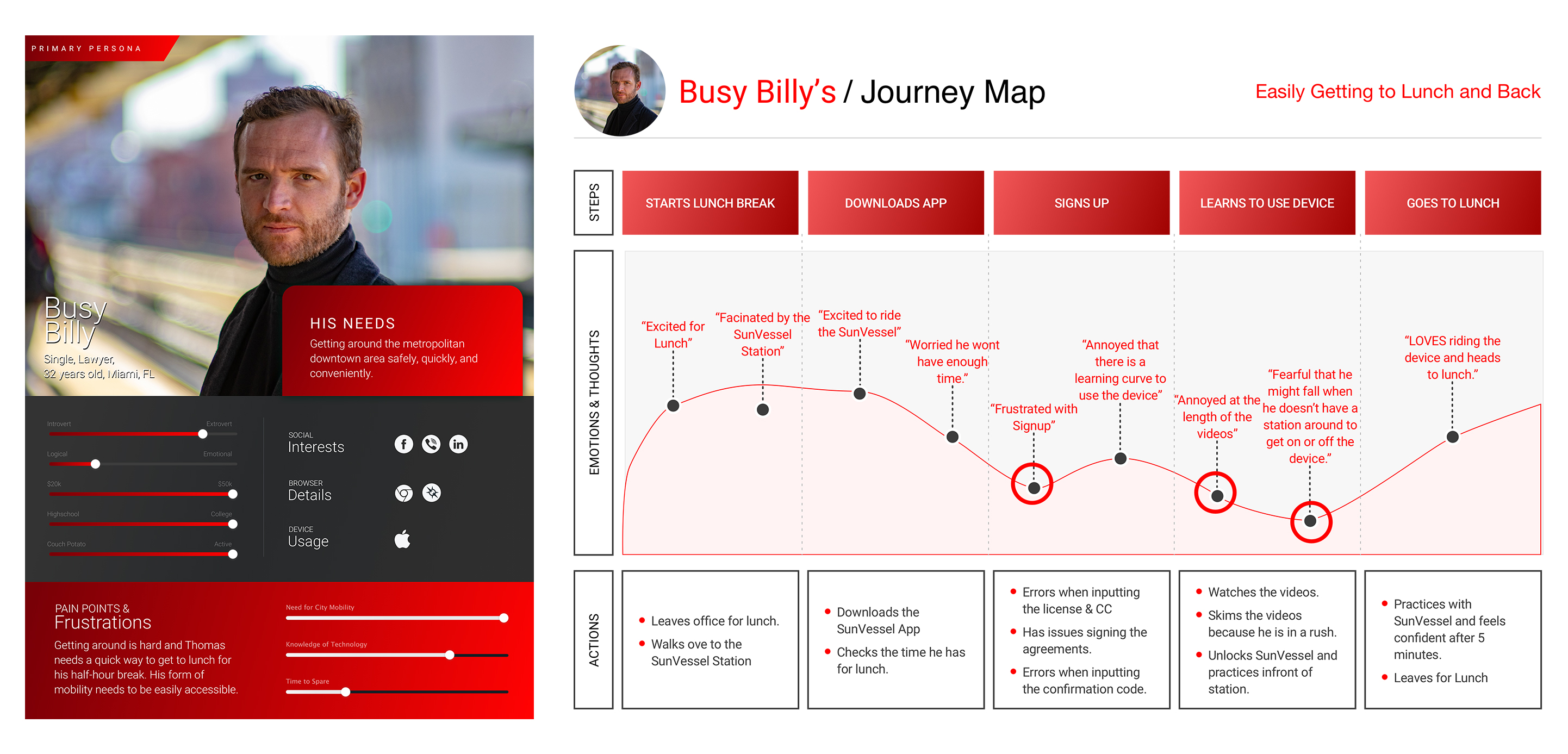
Primary Persona & Journey Map

Top 3 Pains
- Sign Up is glitchy and long
- User’s don’t want to watch videos
- Fearful of falling or maneuvering around people on the sidewalks
Top 3 Gains
- Fast and safe city mobility
- Feeling innovative ahead of the trends
- Easily accessible
Finding Solutions
Focused on 3 how might we questions:
- How might we shorten the sign up time?
- How might we create a how to that is quick and engaging?
- How might we address the users fears during first time use?
Once the brainstorming session was complete I used the MOSCOW method to find my minimum viable product.
Prioritizing Features

Minimum Viable Product

UI Process
User Flow & Task Analysis

To create a map of the screens I would wireframe in order to test the changes and features in my MVP I jotted down a Task Analysis and created a User Flow. The user flow also tested the proposed functionality of the MVP.
- Splash Page
- Sign Up
- Terms & Conditions
- Payment Information
- Station Training
- SunVessel Training
- End Ride
Wireframes

Insights - 5 Testers
- User's did not want to read long text
- Keep 1 screen that allows user to unlock SunVessel and how to do so, the same for returning current flow is confusing
- Training Tips are not necessary and confused the users
- Payment Screen needed details as to what the user was paying for when adding their payment information

Insights - 5 Testers
- Sign Up was easy and simple
- Getting Started should be an animation
- User's did not want to read the tips or instructions (too much text)
Design System

- Easily communicate/update the style guide with other and future collaborators on the team
- Optimizes the handoff to developers while creating a guide for the different identifiers or classes in the code.

Next Steps
- Find an animation team to create on brand animations
- Iterate again and again to better perfect training graphics
- Get Apple Pay set up
Metrics
- Time on on-boarding
- Task completion rates
- Error / Bounce Rates
- Retention rates for new users
